下载rtmp直播模块 GitHub – arut/nginx-rtmp-module: NGINX-based Media Streaming Server
配置进nginx,如果是新装nginx,在配置时加入刚下载的rtmp模块。如果是已存在的nginx,则重新编译,在编译中加入rtmp模块。
【编译配置】
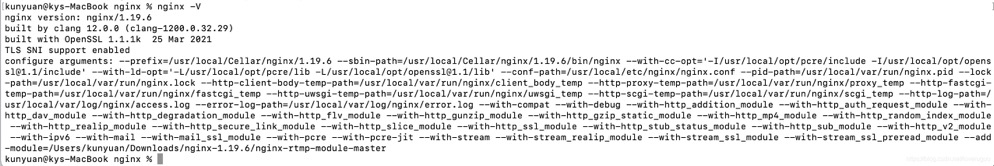
1、通过 nginx -V 命令,查看已经存在的模块。

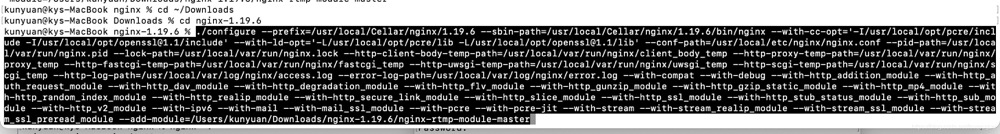
2、根据当前的版本,下载对应的nginx编译文件。我的是1.19.6
wget http://nginx.org/download/nginx-1.19.6.tar.gz
解压到当前目录,进入目录编译

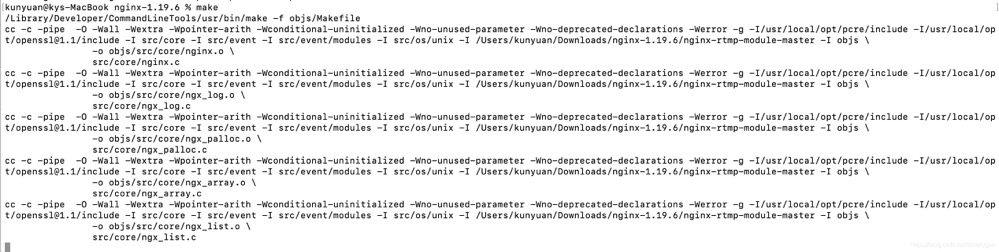
执行make,注意不要执行make install.

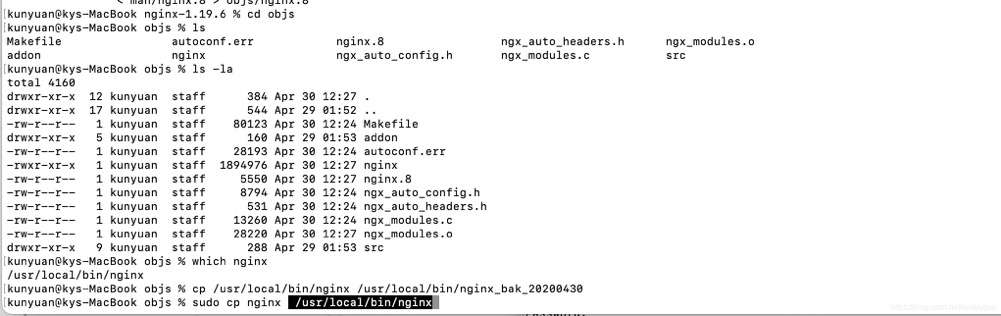
然后在当前目录中找到objs/nginx。备份原来的,并把新编译的覆盖原来的。

3、修改nginx.conf 文件,加入以下内容
#live
rtmp {
server {
listen 1935;
chunk_size 4096;
#直播流配置
application live {
live on;
#为 rtmp 引擎设置最大连接数。默认为 off
max_connections 1024;
}
application hls{
live on;
hls on;
hls_path /Users/kunyuan/www/live/hls;
#hls_fragment 1s;
hls_playlist_length 24s;
hls_fragment 1s;
}
}
}如果还想配置域名测试,则增加一个vhost配置,如下
server {
listen 81;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root /Users/kunyuan/www/live;
index index.html index.htm index.php;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}重启服务 sudo nginx -s reload
到此,rtmp模块已安装完成,下面进行测试。
【测试】
1、推流
我使用的是ffmpeg进行推流测试,如果没配置域名,则用ip
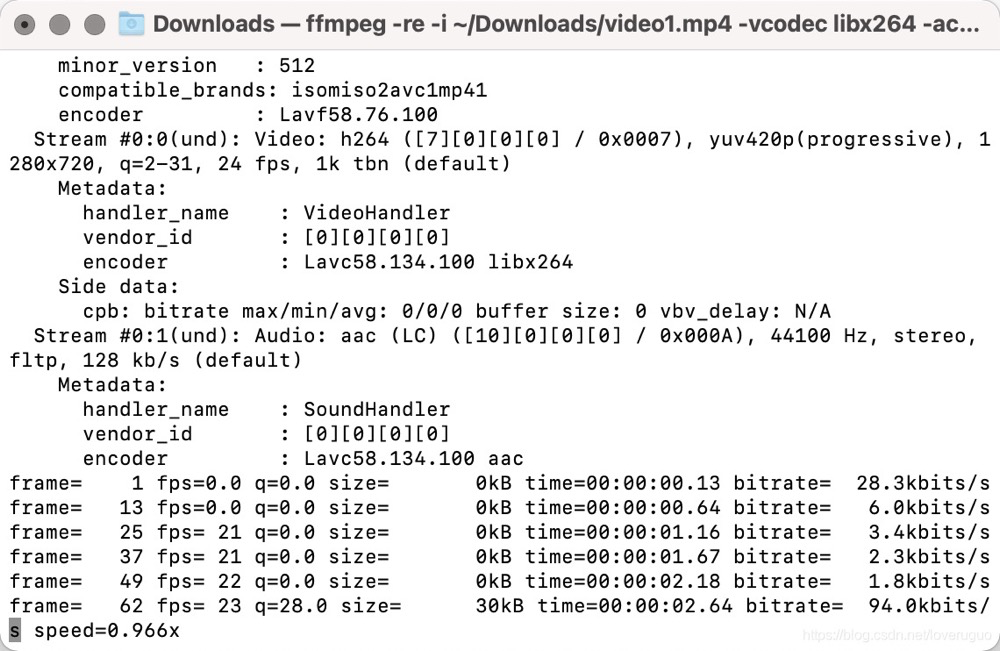
ffmpeg -re -i /Users/kunyuan/Downloads/video1.mp4 -vcodec libx264 -acodec aac -strict -2 -f flv rtmp://localhost:1935/hls/test

2、拉流
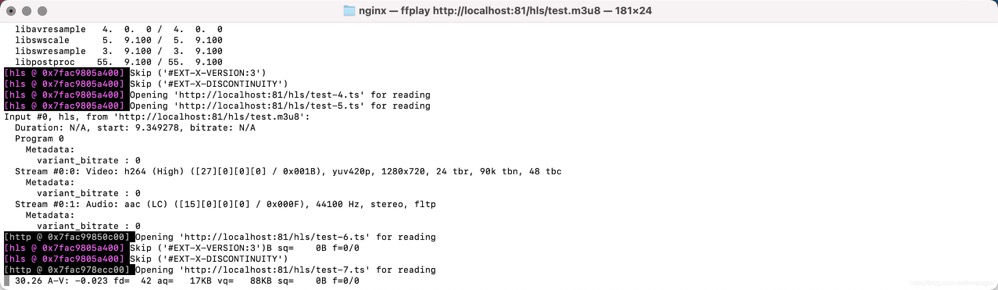
ffplay http://localhost:81/hls/test.m3u8


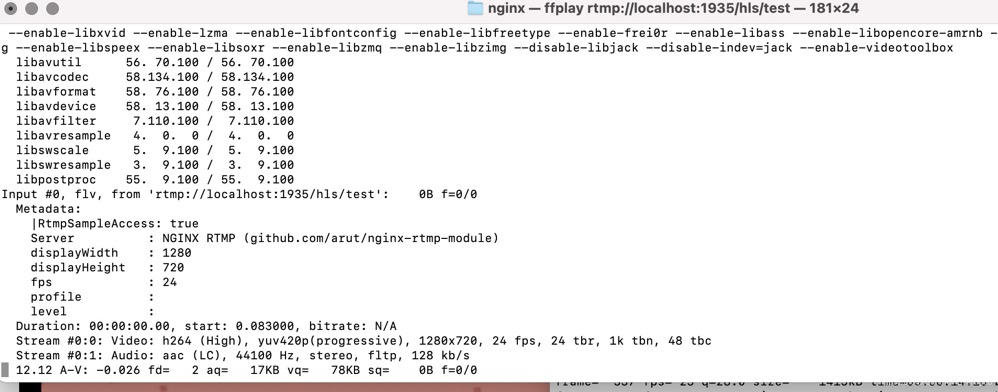
或者可以通过 ffplay rtmp://localhost:1935/hls/test

或者通过video.js,使用浏览器进行测试。

videojs播放的代码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>m3u8格式视频测试</title>
<link href="https://vjs.zencdn.net/7.4.1/video-js.css" rel="stylesheet">
<script src='https://vjs.zencdn.net/7.4.1/video.js'></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/videojs-contrib-hls/5.15.0/videojs-contrib-hls.min.js" type="text/javascript"></script>
<!-- videojs-contrib-hls 用于在电脑端播放 如果只需手机播放可以不引入 -->
</head>
<body>
<style>
.video-js .vjs-tech {position: relative !important;}
</style>
<div>
<video id="myVideo" class="video-js vjs-default-skin vjs-big-play-centered" controls preload="auto" data-setup='{}' style='width: 100%;height: auto'>
<source id="source" src="http://localhost:81/hls/test.m3u8" type="application/x-mpegURL"></source>
</video>
</div>
</body>
<script>
// videojs 简单使用
var myVideo = videojs('myVideo', {
bigPlayButton: true,
textTrackDisplay: false,
posterImage: false,
errorDisplay: false,
})
myVideo.play()
</script>另外还可以使用dplayer.js
